<회고록>
나는 context api를 왜 사용하는지 구지 redux라는 것이 있는데 context api를 이용하는 이유를 몰랐다.
그래서 나는 리엑트를 다루는 기술과 리엑트 공식 문서를 보면서 그 이유를 찾을 수 있었다.
나는 오늘 그 이유에 대해서 설명하고 얼마나 그 이유가 강력한지에 대하여 설명해보겠다.
1. 이유
context api를 쓰는 가장 간단한 이유는 사용방법이 간단해서 이다.
우리가 redux를 사용할려면 알아야 할것들이 정말 많다.(액션,액션 생성함수, 리듀서, 스토어)
그리고 이뿐만아니라 이들 사이에 관계에 대해서도 알고 있어야 한다.
하지만 context api는 정말 그 관계가 간단하다.
그 관계에 대해서 조금 설명을 해보겠다.
2. context api, redux의 사용이유
우리가 context api를 이해하기 위해서는 이들이 탄생된 배경을 알아야한다.
먼저 context api가 사용된 이유는 부모 컴포넌트와 자식 컴포넌트 사이에서 데이터를 주고 받은 과정에서 생성되었다.
이게 무슨 말이냐면 우리가 만약에 A라는 데이터를 B,C 컴포넌트에서 참고를 하려면 props를 통해 건너 건너 받아야 한다.
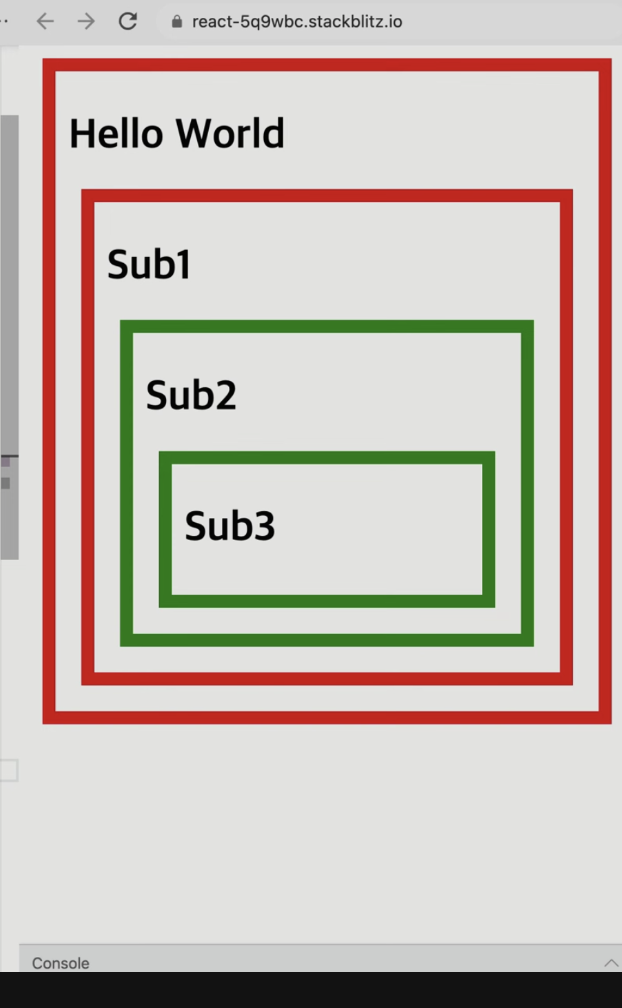
다음과 같은 예시가 있다고 하자

위 경우에서 만약에 Hello world 컴포넌트에서의 데이터를 Sub3이 참고 하려면 어떻게 해야할까?
방법은 Hello world -> Sub1 -> Sub2 -> Sub3로 이동을 해야한다.
이점이 기존의 props의 한계다.
그래서 이를 해결하는 방법이 바로 context api와 redux이다.
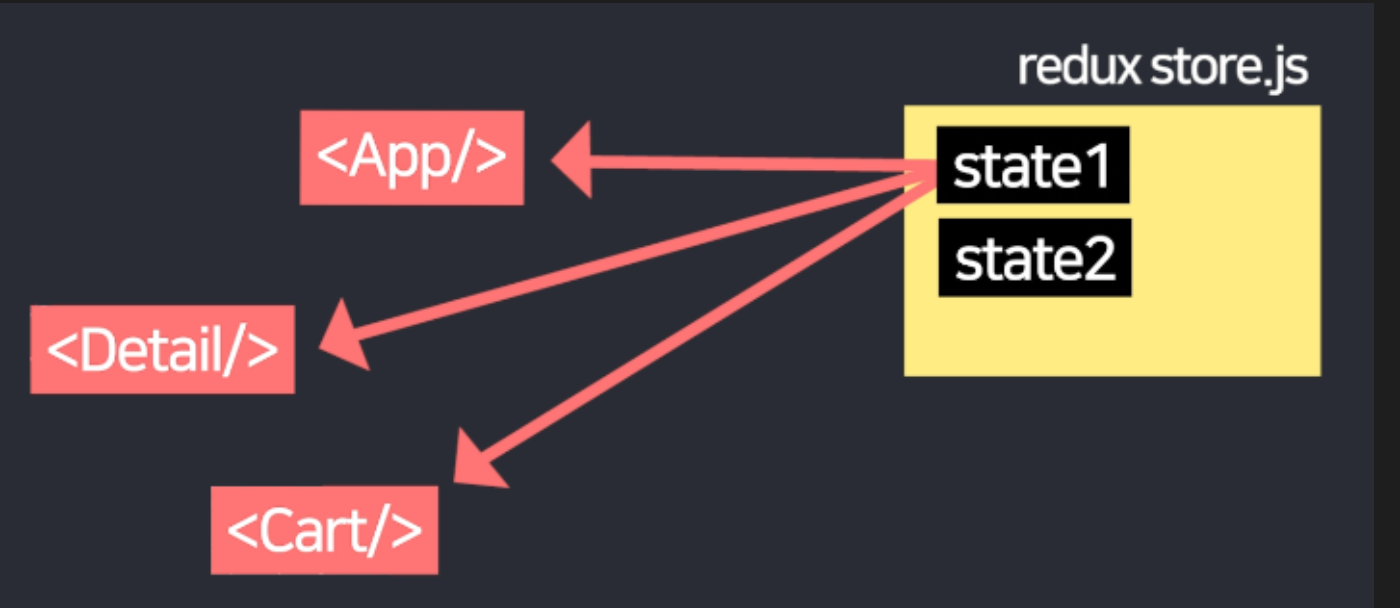
context api는 이런 그림으로 작동한다.

이 처럼 내가 원하는 데이터를 부모 자식 관계없이 어디에서 든 사용하고 싶을 때 Context api와 redux를 사용한다.
3. Context api의 구성 요소
Context api는 크게 3가지로 구성되어 있다.
첫번째는 내가 원하는 데이터를 저장하는 저장소
두번째는 그 데이터를 가져오는 연결 구멍
세번째는 저장소에다가 데이터를 제공하기
4. 실제 사용예시
첫번째로 내가 원하는 데이터를 저장하는 방법은 react에 있는 createContext라는 함수를 이용하면 된다.
import { createContext } from "react";
const ColorContext = createContext(null);
export default ColorContext;두번째로 내가 원하는 데이터를 받아오는 방법은 2가지 있는데 여기서는 한가지만 소개하겠다.
바로 useContext라고 하는 hook이다. 이 훅은 정말 강력하다.
실제로 이 훅을 사용하면 별도의 컴포넌트를 제작할 필요가 없이 굉장히 간단하게 스토어에 값을 가져올 수 있다.
import { useContext } from "react";
import ColorContext from "../contexts/color";
const Button = () => {
const { actions } = useContext(ColorContext);
return <button onClick={() => actions("white")}>변경</button>;
};마지막으로 내가 데이터를 스토어에 저장하는 방법은 Provider라는 컴포넌트를 사용하면 된다.
실제로 예시를 살펴보자
<ColorContext.Provider
value={{
state: color,
actions: setColor,
}}
>
<Box />
<Button />
</ColorContext.Provider>
);여기서 ColorContext는 스토어를 의미하며 ColorContext의 Provider메소드를 통해서 내가 원하는 값을 넣어줄 수 있다.
'리엑트 > 기능 탐구' 카테고리의 다른 글
| Suspense에 대하여... (0) | 2023.08.20 |
|---|---|
| React Lazy에 대하여... (0) | 2023.08.20 |
| useTransition에 대하여... (0) | 2023.08.20 |
| useEffect의 실행 순서에 대하여... (0) | 2023.08.19 |
| useRef에 대하여... (0) | 2023.08.18 |