min
렌더링 차단 리소스 제거하기 이슈 본문
1. 문제상황
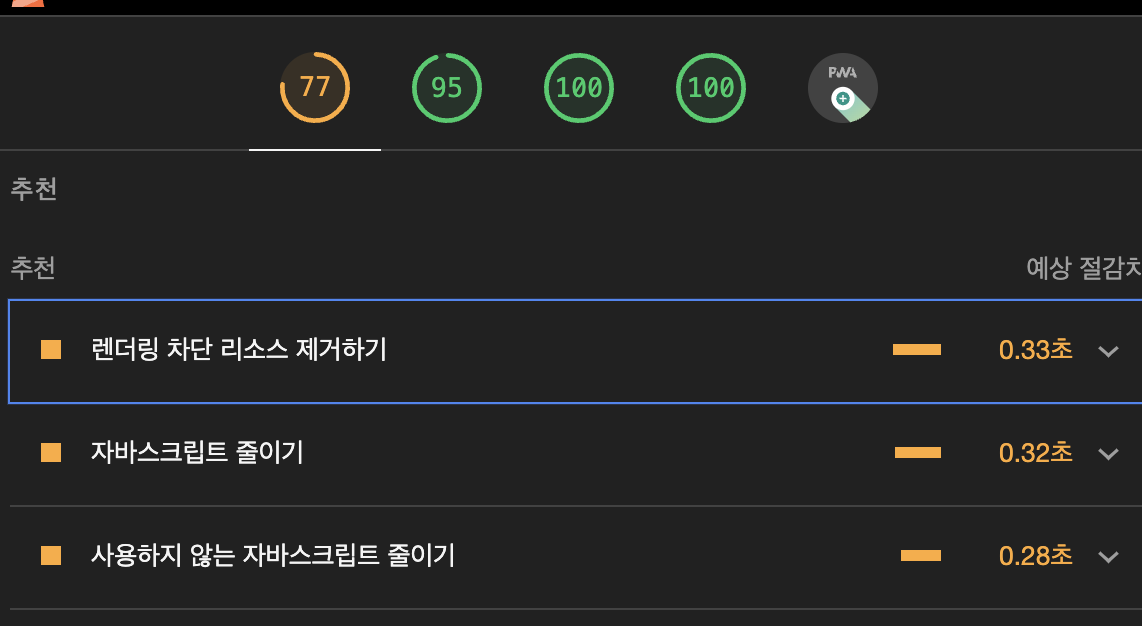
: 내가 만들고 있는 프로젝트에서 lighthouse를 통해서 성능 평가를 진행했는데 이때 성능 평가에서 렌더링 차단 리소스 제거하기라는 항목이 나옴. 이 항목을 분석해보니 렌더링 이전에 CSS와 JS를 동기적으로 다운로드 받기 때문임.
2. 가설 1 (H1)
: 내 프로젝트에서는 구글 폰트를 사용하는 데 이 구글 폰트 서비스가 CDN 서비스라서 외부로 부터 CSS , JS파일을 동기적으로 다운로드 받아야 함. 이 과정에서 렌더링 차단이 발생하는 것으로 보임
3. 해결 (S1)
: 구글 폰트를 미리 prefetch 받기 위해서 다음과 같은 항목을 추가함
<link
rel="preload"
href="https://fonts.googleapis.com/css2?family=Jua&family=Roboto+Mono&display=swap"
as="style"
crossorigin="anonymous"
/>
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Jua&family=Roboto+Mono&display=swap"
media="print"
onload="this.media='all'"
/>여기서 프리로드를 통해서 브라우저가 폰트를 로드하기 전에 폰트 리소스를 사전에 가져오도록 지시함.
이를 통해서 가능한 절감 효과인 370ms를 줄임. 또한 렌더링 차단 리소스 문제를 해결함.


'리엑트 > 성능 개선' 카테고리의 다른 글
| webpack optimistic (by tree shaking) (0) | 2023.12.26 |
|---|---|
| Optimistic Updates (by React-query) (0) | 2023.12.16 |
| 사용하지 않는 자바스크립트 이슈 (0) | 2023.09.05 |
| 성능 최적화 (by. React.memo , React.useCallback) (0) | 2023.06.15 |


