1. webpack optimistic에 정의
: webpack이란 웹 어플리케이션을 구성하는 자원들을(html , css , js , jsx , img , svg)을 각각의 모듈로 보고 "이 모듈들을 조합하고 병합해서 하나의 결과물로 나타내는 것을 도와주는 도구"라고 생각하면 된다. webpack을 통해 병합된 결과물의 번들 사이즈를 줄이면 줄일 수록 코드를 가동하는 가상 컴퓨터의 부담이 줄어들고 사용자들에게 좀 더 나은 퍼포먼스를 보여줄 수 있다. 그렇다면 어떻게 해야지 webpack을 통한 번들 사이즈 최적화를 할 수 있을까? 오늘은 그 방법 중에서 tree shaking에 대해서 알아볼려고 한다.
2. tree shaking의 정의
: tree shaking이란 사용되지 않는 코드를 제거하기 위해 JavaScript 컨텍스트에서 일반적으로 사용되는 용어이다. 여기서 핵심은 사용되지 않는 코드이다. 그렇다면 우리가 만드는 프로젝트에서 사용되지 않는 코드들은 어떤 것들이 있을까? 그 예시들에 대해서 쳅터 3에서 다뤄 보도록 하겠다.
3. tree shaking의 사례
3-1. css-minimizer-webpack-plugin
: 우리가 사용하는 css이 외에도 굉장히 많은 css들이 낭비되고 있다. 그리고 이런 코드들로 인해서 번들 사이즈의 크기가 늘어날 수 있다. 그래서 이런 불필요한 css를 줄이기 위해서 css-minimizer-webpack-plugin을 사용한다. 사용 방법은 다음과 같다.
optimization: {
chunkIds: "deterministic",
minimizer: [new CssMinimizerPlugin(), new TerserPlugin(), "..."],
}이런 방식으로 css minimizer를 통해서 css 번들 사이즈를 줄일 수 있다.
3-2.highlight.js ( external library)
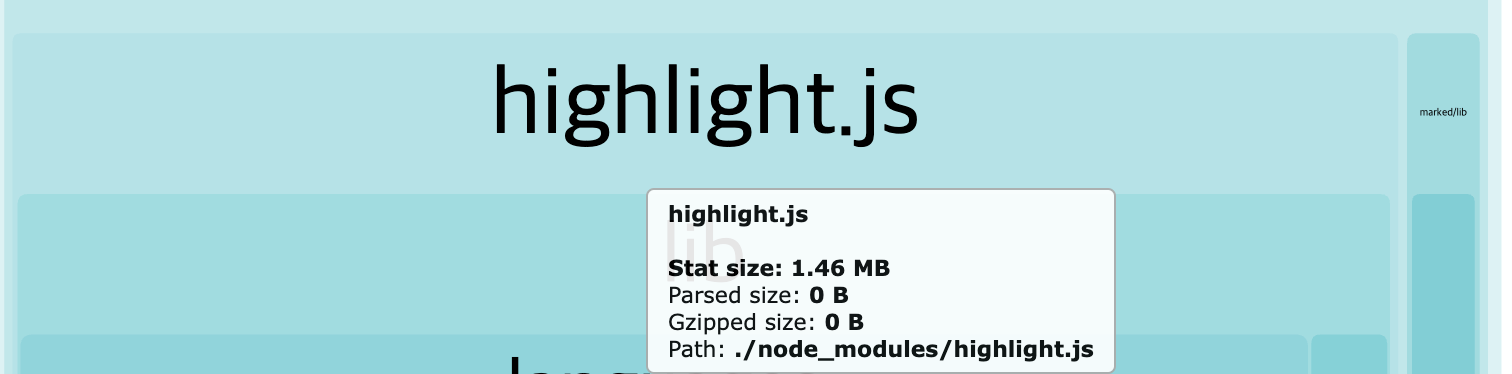
: 이번에 코드 리뷰 프로젝트를 진행하면서 해당 프로젝트를 cli를 사용하지 않고 webpack설정부터 다 뜯어보는 시간을 가졌는데 이때 webpack을 통한 번들 결과물을 내면 항상 1.2mb가 나오는 현상이 발생했다. (통과 기준 : 240kb) 그래서 왜 이런 현상이 나왔는지를 살펴보기 위해서 webpack-bundle-analyzer를 통해서 살펴봤는데 결과는 충격적이었다. 바로 hightlight.js가 1.46mb를 차지하는 것이었다. 그래서 hightlight.js를 optimization하기 위해서 node_modules에서 해당 모듈을 뜯어봤는데 highlight.js에서 지원하는 언어들을 모두 사용하다 보니 이런 문제가 발생한다는 것을 알게 되었다. 그래서 나는 이번 프로젝트에서 필요한 언어들만 등록을 하고 필요하지 않는 언어들은 등록하지 않음으로써 번들 사이즈를 줄여나갔다.
//highlight.js 번들 사이즈 최적화 코드
import hljs from "highlight.js/lib/core";
import plaintext from "highlight.js/lib/languages/plaintext";
import javascript from "highlight.js/lib/languages/javascript";
import java from "highlight.js/lib/languages/java";
import css from "highlight.js/lib/languages/css";
import xml from "highlight.js/lib/languages/xml";
hljs.registerLanguage("javascript", javascript);
hljs.registerLanguage("java", java);
hljs.registerLanguage("html", xml);
hljs.registerLanguage("css", css);
hljs.registerLanguage("plaintext", plaintext);
export default hljs;
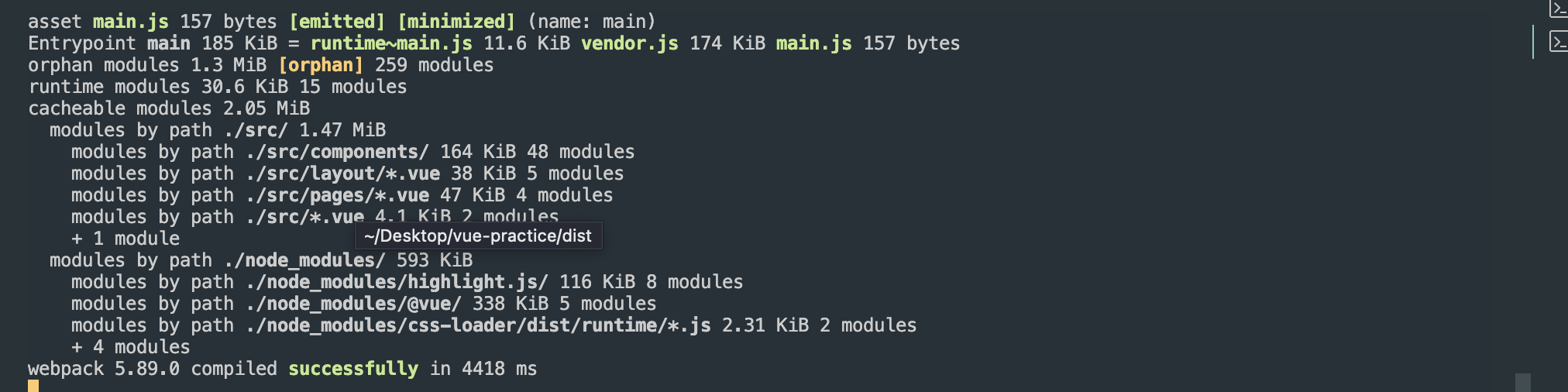
그리고 이 과정을 통해서 최종적으로는 1.4mb => 117.kb까지 낮추는 모습을 보였다. 해당 결과에 대한 자료는 다음과 같다.
개선 전

개선 후

이 결과를 통해서 최종적으로는 main.js가 185kb라는 결과를 만들어냈다.


'리엑트 > 성능 개선' 카테고리의 다른 글
| Optimistic Updates (by React-query) (0) | 2023.12.16 |
|---|---|
| 사용하지 않는 자바스크립트 이슈 (0) | 2023.09.05 |
| 렌더링 차단 리소스 제거하기 이슈 (0) | 2023.09.05 |
| 성능 최적화 (by. React.memo , React.useCallback) (0) | 2023.06.15 |

